We’ve all been there before: we click on a webpage and hopelessly watch the loading wheel spin for what seems like an eternity. Eventually, we just give up, leave the page, and go onto the next available site that seems relevant to our search.
This process is frustrating and unfortunate for both the site visitor who had to wait for a page that never loaded and for the business who just lost a potential client. Choosing to optimize page speed can be the difference between a customer closing your site and you closing a sale.
Read Transcript
Sarah: David, one of the very first projects that we tackled with my website when we first started working together was getting page speed down and I would love for you to explain to our students why that’s so important.
David: It’s supercritical and you know in 2018 Google made an announcement that they were going to start focusing on mobile-first and their search indexes and start focusing on page speed and a lot of websites weren’t there and we still see a lot of them today that aren’t there was page speed. We’re including a free section in this course for you about a presentation that I did last year for advertisers where we talked about why page speed is important and some tips that you can do to improve it. And if you just hop on search you’ll see so much information from Amazon and Google, you know, Google’s last year in February said that seventy percent of websites and mobile took longer than five seconds to load and that’s just…
Sarah: I know I don’t have that kind of patience to wait!
David: No one does anymore. We want instant information. So if someone finds your page through search you want your site to load quickly and there are so many little tips that you can do to improve page speed but the bigger part of it I think is on conversion, you know, Amazon quotes ridiculously amazing numbers that for every percentage of page speed being changed its hundreds of thousands, if not millions of dollars of sales difference, because people want to create a transaction quickly. You have that purchasing decision if you decide to do it. And if it’s taking five seconds for your pages to change, you know as the kids say it’s so 2018, that you know…
Sarah: Well I know that we found quite a substantial boost in traffic to my website when we were able to get the page speed down really low and that is probably related to things like bounce rate, people who are actually giving up before the page finishes loading and going to get the next, you know, the next return on their search, but also even just helping people stay on the website once they’re going and reading multiple posts just because they’re not having to wait and then have the opportunity to change their mind.
David: Page speed is so important. It’s a foundation component of a website. We’re going to show you a slide here in a second of a project that we did where we improve page speed. We cleaned up old content and we fixed some schema on the structure and in one quarter drove over 4 million new organic visits to the website. It’s crazy. So you really need to focus on your page speed you need to focus on your content and I think the rest of this course should give you some real tips on how to do that too.
Page Speed Should Be a Top Priority
It only makes sense: users are bound to get frustrated with websites that take forever to load. Page load times are more important than ever due to the number of people surfing the web on mobile devices. Website performance is a top priority to analyze and adjust any long page load speeds.
For 70% of the mobile landing pages we [Google] analyzed, it took more than five seconds for the visual content above the fold to display on the screen, and it took more than seven seconds to fully load all visual content above and below the fold. — February 2018, Google
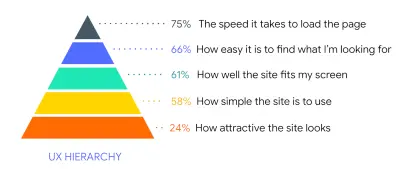
Mobile devices require a responsive web design. The website should automatically adjust to fit the size of the screen. The site should be easy to use and search. Least important is how the site looks. Most important is the speed at which it takes to load the page.
Site Speed Affects Conversions
Without a doubt, site speed affects website conversion rates and bounce rates. Site speed is so important, Google Analytics and Google PageSpeed Insights have tools dedicated to helping you improve, measure, and analyze your website performance.
Mobile conversion rates are typically lower than desktop. This is because the majority of mobile websites are slow and bloated with too many elements. One factor that contributes to this is large images that load quickly on an office desktop but load poorly on cellular networks.

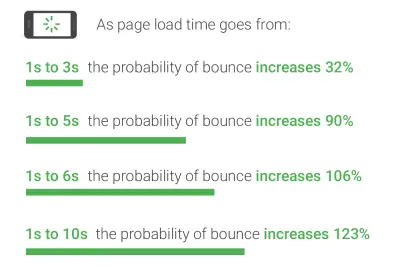
As mobile page load speeds approach 6 seconds, the probability of a mobile user bouncing increases by 90%. That astonishing fact alone should be enough to convince you that site speed matters.
Site Speed Affects SEO
People want to be able to search and find search results as quickly as possible. It’s important to think about how site speed affects your visitors’ search.
Update July 9, 2018: The Speed Update is now rolling out for all users. — Google
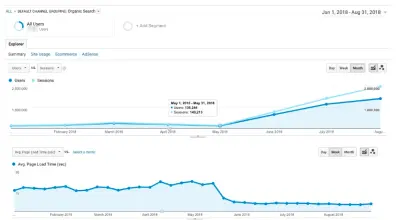
But don’t take our word for it that site speed affects SEO. If Google’s quote above doesn’t convince you, check out the screenshot below from a BizBudding customer case study. The two screenshots are taken directly from Google Analytics and correlate a decrease in page load times and an increase in organic search traffic for both users and sessions.

What Causes High Page Speed?
Although we might like to think that high page speeds are caused by a single problem, the reality is that it’s a number of compounding issues.
- For example, if your hosting environment isn’t properly configured for your site, you’ll notice that your page speed will lag.
- Not utilizing caches for data storage can cause your site to become overloaded and lose performance capabilities.
- Running external scripts like ads or font loaders can also yield a net negative for your site speed.
You have to be diligent in monitoring all of the external and internal factors affecting page speed if you’re to ensure your site remains in good shape.
How Can You Test Page Speed?
By this point, you’re probably wondering: If page speed is so important, how can I make sure that my website’s pages are loading within an optimal timeframe? Luckily, there’s a litany of tools online that let you gain greater insight on your website’s page speed.
The score is based on a number of factors including speed index, first meaningful paint, first contentful paint, and many others. Below the assigned score will also be a series of suggestions Google thinks will most effectively boost your page speed. As a result, the idea should be to use the feedback in order to optimize your website so you can increase your average page speed score.
Too Many Tools for Testing?!?!
Yes, there are almost too many different tools for testing website performance and page speed. And they all have different ways of reporting the results. It’s enough to drive you crazy. Seeking the perfect score is almost impossible.
I won’t list all of the tools in this article. You should be able to find them with a quick search. Do yourself a favor and focus on the tips listed at the end of this topic, instead of chasing the perfect score.
Measure the Total User Experience
Site speed affects everything from the user experience to conversions to SEO.

Only focusing on and tracking common KPIs will not lead to the results you are seeking. You must focus on your Total User Experience.
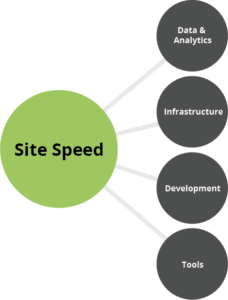
Focus on these 4 areas, in this order:
- Real-Time Data and Analytics
- Secure, Scalable, Reliable Infrastructure
- Fast, Flexible Software Development
- Synergistic Tools
Five Ways to Make a Difference Right Now
Here are some actionable steps you can take to improve your site speed.
- Reduce server response time.
- Implement Google Tag Manager to offload your scripts.
- Fix/optimize your images (add alt text while you are at it).
- Minify, concatenate, optimize the delivery of CSS, JavaScript, and HTML.
- Correctly position render-blocking CSS and JS.
Eight Additional Ways to Make THE Difference
After completing the five points above, you can focus on these detailed steps. You may need to hire a web developer to implement these changes.
- Implement Static File Caching
- Configure a CDN (or better yet use Cloudflare)
- Get rid of sucky plugins/tools
- Implement Persistent Object Caching
- Implement a WAF at the Edge of your network (or better yet use Cloudflare)
- Prioritize Visible Content
- Implement Border Gateway Protocol with DNS for network traffic routing (or better yet use Cloudflare)
- Implement Cloudflare Railgun (NOTE: Railgun costs $200/month from Cloudflare, but we offer it for free to our Mai Hosting Performance Plus and Pinnacle customers)
Not sure if page speed should be a priority for you? Download the Page Speed Matters report that I presented in September 2018 at a conference for publishers.