This is the fun part. It’s like your reward for going through the rigors of figuring out everything discussed in the previous topics. Graphic design should enhance your blog, but not be the star of the show. It should complement your content and help to reinforce your brand message. In this topic, we’ll review some graphic design basics regarding logos, fonts, and colors.
Read the Transcript
You’re well on your way to creating your blog and this first lesson is all about considerations to think about content, lead generation, and design. But now the fun stuff happens! Now you can get into graphic design and this is where you can rabbit hole down and just go nuts figuring out what logo, what colors, what fonts, how do you want things to look? That’s the exciting part and trust me, it’s so much easier to do once you have content and structure in place.
So what I want you to do as you progress through the rest of these lessons in the course is stick to the order that we have things. We put them in that particular order for a reason. Trust me, after building hundreds of websites with customers, you will benefit from going through these topics in a certain order and we’re super excited to have you be able to do that. Remember if you get stuck along the way go to Support at Bizbudding.com and ask us for some help.
Good luck. Cheers.
Logo
Your logo is the primary visual symbol of your brand, so making sure it’s memorable and follows best design practices is a must. Here are a few simple ways to make sure your logo stands out.
- Research trends (but don’t try to be too trendy). Know what design trends are working, what ones aren’t, and if there are any break out trends that may have some staying power. Brandable and unique is always more important than being trendy.
- Keep it simple. There’s power in simplicity. Think of the Apple logo or the Nike swoosh. It should be unique enough that it couldn’t just apply to any brand, but simple enough that it stands out in people’s minds. Some of the best logos are simply the name of the brand or business, and that’s it. This works really well if your brand is actually you (e.g. you are a solo consultant). Font plays a pivotal role in this case. Simplicity also makes printing (on shirts and other items) easier and more cost-effective.
- Make it mean something. Your logo is more than just a cool image. It should express an idea or the primary message behind your brand. Don’t be afraid to take an obvious (or even cliche) symbol and put your own twist on it to make it brandable. We did this when creating the logo for The Beautiful Project by taking a very obvious symbol of beauty—the rose—and applying color and a distressed effect to create a truly unique and artistic design that perfectly encapsulates the brand.

This course goes over how to add your logo to your blog under Setting Up Your Site Header > Site Identity. The topic you are reading now is just meant to give you some background on great logo design if you do not already have one (or are considering a new one). If you chose a Level 2–4 Mai Solution, Sam will design you a rocking logo.
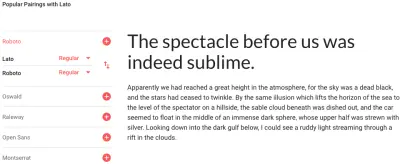
Font
Font speaks volumes. Choose a font that complements your brand and is easy to read. Here are a few things to consider before choosing a font.
- Choose a “web-safe font.” Not every computer has the same fonts installed automatically which can affect the way your site presents to certain visitors. This is why it’s best to choose a “web-safe font” such as Lucida Sans, Tahoma, Arial, Verdana, or Microsoft Sans Serif. The fonts available in Mai Styles (which we’ll discuss more later in this course) are all Google fonts and great choices.
- Readability comes first. The two types of fonts are serif and sans serif. Sans serif fonts are best because they don’t have the little “feet” or “hooks” at the ends of each letter which can get blurry depending on the user’s screen resolution. No matter what style of font you use, the main body size should be no bigger or smaller than 12 to 16 points. This does not include headings, which certainly can (and should) be larger.
- Simplicity is best. As mentioned, a simple font that’s easy to read is best. Stick to black. Your content should be the star. Consistency is also important. Pick one font for headings and one font for body text, and stick with them for all marketing materials. Use this free font generator to see which fonts look best together.

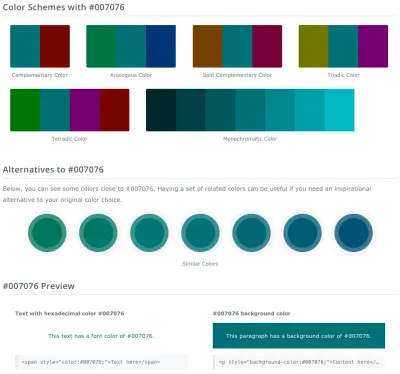
Colors
Just like fonts, colors can say a lot (and there’s color psychology to back that up). The main blog elements that use color are logos, buttons, links, side-bars, borders, and menus. The colors you choose can really set the tone for how users experience your website, so please, don’t just haphazardly choose a slew of colors that don’t make sense together or for your brand. Here are a few color guidelines and considerations:
- Don’t go crazy with color. Pick 1-3 primary colors. There are (rare) exceptions to the rule, but this will suit most brands.
- White/white space is your friend. There’s nothing easier on the eyes than a simple black font on a white background. Having a strong color contrast between your background and text colors is also important for accessibility, and it’s also the law.
- Take color psychology into account. Colors evoke different feelings. Think about your brand and what you’re trying to convey and pick your colors accordingly. For example, red is associated with love, passion, power, rage, and even danger (and a lot more). Don’t let your preconceptions of a color box you in, but also understand what you are saying with your colors.
- Know your audience. Use colors that suit your content and consumer base. If your site is focused on children’s products, bright fun colors are great. If you are in the tech or professional services space, blue, white, black, and grey are typical.

Graphics are a key content element. They help to create a unified brand and increase engagement and understanding, especially when more complex topics are involved. They also give your readers’ eyes a break when reading through lengthier pieces of content. Both the look and feel of your imagery and whether or not you choose to use stock photos or custom designed graphics (whether in-house or through an outside agency) are important decisions you should make early on when defining your brand. This topic reviews some important graphic and stock photo considerations.
Graphics & Photos
Stock photos can be totally awkward or totally awesome if used right. Keep these three rules in mind when choosing images for your website:
- Choose photos that compliment your content. Meaning don’t use photos just for the sake of using photos. They are there to help the reader connect the dots, not to be the star of the article. Be sure the images align with your target audience—make them feel relatable! Don’t let your audience get confused when looking at the page. In fact, it will increase the chances of them losing trust in your business and jumping ship before engaging with your content.
- Find stock photos that don’t look like stock photos. Crazy right? When you use these obvious stock photos, rather than adding an interesting visual, it’s super cheesy, and yes, your readers notice.
- Find images of people doing real things, because this probably reflects your audience. They’re real, unique, hard-working individuals. Tell a meaningful and relatable story, highlight how your products fit for them, connect with your worldwide audience, and make it personal. These images might include vibrant colors, inspirational activities, and people who are radiating happiness.
Lawsuits & Stock Photography Licenses
Lawsuits do happen in stock photography, so it is critical to play by the rules. Don’t gloss over the fine print and make sure you understand attribution requirements. If you have guest bloggers or an editorial manager, verify they are only using approved images (or choose the images yourself).
Avoid trouble by learning a bit about licensure types:
- Public domain (PD): If you are trying to save some cash and don’t want to worry about licenses, these are the way to go. You don’t need a license to use PD graphics.
- Royalty-Free (RF): This typically involves a one-time payment that then allows you to use the photograph across several mediums without needing to re-purchase a license.
- Right Managed (RM): RM licenses allow for the one-time use of the stock image specified by the license.
Image Sizes
The size and quality of an image are affected by several factors: physical size, resolution, and image type (file type). Properly resize or compress your images to display premium quality while maintaining optimal site speed. The physical size of an image is based upon two things: The size of the image on the screen and the file size.
Read the Transcript
David: So when we start talking about graphics and stock photos, one of the things that’s really important for you to remember is that the web today is responsive. What does that really mean? Responsive web means that depending on any type of device that the person is using the image will change in size so that image fits on their viewable device. If they’re on an iPad those images change in size whether it’s portrait or landscape mode, same thing with the cell phone, and same thing with the desktop and some of the desktops even have Retina which uses two times the size of an image to get it to display really crisp and clear. So when people are thinking about images they often think about, you know a head placement of a person with particular text on it or copy written on the image and we kind of discouraged that right away because as you lay those images out and those mobile devices change or emphasizes change it becomes very difficult to plan the perfect placement of that image. Sarah have you noticed any changes in how you use your website with images?
Sarah: Yeah, we’ve actually changed how we’re using images and posts dramatically as a result of optimizing for different crop formats and some of the challenges that responsive images actually place. So for example in recipe posts, we no longer overlay text over top of the recipe to name the recipe in that featured image because with different crop formats, it just wasn’t displaying properly you’d see a part of a word would be cut off for example, and that’s a really common challenge that people have and at the same time we’ve moved to featured images for my science posts that always have the text of the title of the post in that image, but we’re using a particular image dimension that is optimized as a featured image so that it displays the top of the post perfectly on different devices.
David: And I’m going to get a little deep here into what we call aspect ratios and image sizes. So what’s important to remember when you’re using a WordPress theme is that you want your theme to use a consistent aspect ratio for your header area. And typically we’ve been using 4 by 3 for those images. Now, if you go onto Google pagespeed insights and you look at your website and they give you a warning that your images are too big for mobile. That is a very popular warning that’s showing up today and what’s happening and I want you to understand what’s happening is that on the desktop your banner image may be 1600 pixels wide and that enables a really nice sized image on the desktop. But when your customer, your viewer, your audience is on a mobile device, you don’t want to load that 1600 pixel wide image on a cell phone. Sometimes it’s only 600 pixels wide. So responsive images are automatically resized by the theme and are sent down at a much smaller image size for the mobile device and it gets kind of technical and it really depends upon how your team is built. But solid WordPress infrastructures and themes take that into consideration and that gives your viewer the performance on mobile where things are faster for them versus loading an image four times the size that it needs to be.
Sarah: And we know that page load times are really really important for search engines. So it serves that dual purpose.
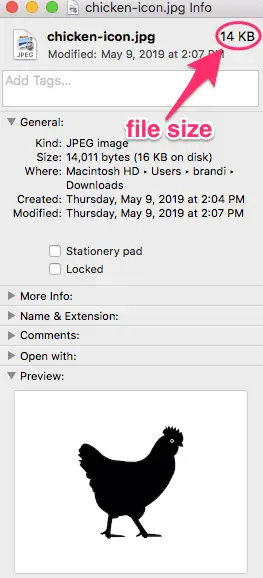
The physical size of the image is what you need to know—this determines how much “space” the image occupies on a web page (i.e. file size). Images with a large file size (typically high-resolution images) increase the page load time. Keep file sizes small to avoid losing your visitors; they don’t have the patience to sit around and wait for page littered with huge images to load.
As a rule of thumb, keep large, high-quality images should between 100K and 60K, and smaller images closer to or below 30K. For reference, K / KB = kilobytes; there are 1000K in one MB.
To find the file size of a particular image, right-click it and select Get Info. The number right at the top of the window (followed by KB or MB is the one you want).

Resolution refers to the total number of pixels in an image. Pixels are measured in DPI (dots per inch) or PPI (pixels per inch). Also, the resolution is sometimes identified by the image’s width and height.
The resolution of the image dictates its clarity. But with a higher resolution, comes a larger the file size. You may need to sacrifice a bit on the resolution to ensure you are not sacrificing page load time.
When saving images for the web, it is recommended that the resolution is 72 dpi. Many images that are downloaded from stock image sites are 300 dpi, which is the recommended resolution for print and will load slower on your site. Be sure to lower the resolution of your image in the software program of your choice. Any lower than 72 dpi and your image will begin to look pixelated on screen.
The 2 image types popularly found and used on websites are JPG and PNG.
- JPGs are good for photographs. Saving a photo as JPG removes detail from the photo (compression). For this reason, JPG file sizes tend to be smaller than PNGs.
- PNGs are good for photographs where higher-quality is desired and vector art. It is also the only file type that allows saving with a transparent background. It compresses photos keeping detail intact, but as a result, the file size is usually larger than a JPG. We use PNGs when displaying logos and icons.
Check your graphics software for resize, size, transform, reduce, or enlarge. If you don’t see these options, you may have to find different software (we primarily use Adobe Photoshop CC).
There are usually two ways to resize images:
- You can resize an image by manually grabbing a corner of the image and dragging it to the desired size. Do not grab and drag an edge, this will distort the image. Check your software’s how-to’s/help docs for specific instructions.
- The other—usually preferable—method is to edit the image size. Open the image in your preferred image editing software and set the dimensions. We primarily use pixels (px) to define our image sizes, but you can also use height and width if you know the recommended dimensions.
Saving a file in Photoshop also allows a great option to lower the file size without compromising the quality. Using the “Save for Web” option, you can choose the quality that you want to save your work. 60 (high) usually works great because there is no noticeable difference in quality, but a decent drop in file size.
Understanding Image Sizes and Display in Mai Theme
The following image size specs are those used in our custom-built theme, Mai Theme. It runs off the Genesis Framework and WordPress. If you are running off another platform or theme there may be some variation in image sizes. Consult your theme files or your developer for specifics.
Banner
Aspect Ratio: 3×1
Width: 1600px
Height: 533px
Section
Aspect Ratio: 16×9
Width: 1600px
Height: 900px
Featured
Aspect Ratio: 4×3
Width: 800px
Height: 600px
One Half
Aspect Ratio: 4×3
Width: 550px
Height: 413px
One Third
Aspect Ratio: 4×3
Width: 350px
Height: 263px
One Fourth
Aspect Ratio: 4×3
Width: 260px
Height: 195px
Tiny
Aspect Ratio: 1×1 (square)
Width: 80px
Height: 80px
Understanding Aspect Ratios
We hear it a lot. My head is cut off in the image. How do I fix it? It’s because of the aspect ratio for the image size. All images have a proportional relationship between width and height, this determines the shape (x,y). Changing the aspect ratio changes the shape. Many people struggle with banner images in particular. You need to be aware of the image’s orientation (landscape/portrait), shape (short and wide), and aspect ratio (3:1) for a good banner image. When choosing an image, especially for particular page placements (banner, section, feature image) consider if the image will work in its original form (orientation, shape, aspect ratio). Landscape images tend to work best in most places unless your theme uses unique aspect ratios.
When choosing an image to be used as a background (having a title and/or content over it), try to use images without a focal point like a person’s face. Instead, use an image more suited for a background where it still looks good at all screen sizes, even when some of it may be cropped out due to the device or content size.
Aspect Ratios Key Takeaways:
- Not every image is going to be the right shape for your requirements.
- Balance is the key. Ensure your images are the right size for how eye-catching you want them to be and how much of a statement you want them to make.
- Consider if the image you want to use can be successfully changed to fit the size and aspect ratio you are working with. Sometimes this is possible, but not always.
- Background images are not supposed to be the focus of the page; if it’s important, add it as an inline image (in-content).
- For images that you use as backgrounds, choose simple images so that any overlaying text is easy to read.
