Branding and imagery can be one of the most fun parts of web design—and sometimes, the most challenging.
Why? Because it’s easy to get stuck or go astray from your overall brand.
It’s important to decide on the look of your images and other visual elements throughout your website to ensure everything is cohesive. All of our Mai Theme website templates give everything you need to launch your site quickly—all you need to do is add/change the visual elements (and written content) to make your website your own.
Even if you do not create your own images or use your own photography, you can still create a unified, branded look on your website with stock images. You just need to keep some basic design principles in mind, and that’s what we’ll cover here. Let’s jump in!

Get personalized content recommendations and answers drawn from our website. Simply type your question or topic of interest, and our AI assistant will help you find relevant articles, tips, and insights. You can also have a natural conversation to explore topics in more depth.
Using Your Own Photos & Imagery
Using your own images is totally the way to go if you have the time and resources. You will definitely stand out among the competition because the images are unique and personal to you and your brand.
This helps foster connection and trust with your audience, the importance of which cannot be understated, especially if your brand relies heavily on you as the face and spokesperson of that brand. Even if your images are not perfect, this can help you be seen as more authentic.
Hire a Professional Photographer
If you want high-quality photos, directly connected to you and your brand, our best advice is to hire a photographer. While more expensive then the DIY route, you benefit from the photographer’s expertise about lighting, setting, and more during a photoshoot. This is especially important for ecommerce sites as you need to present your products in the best possible light to appeal to shoppers.
If you have some skill with a camera, there’s always the option to take your own photos. There are lots of courses and tutorials online about how to take images for the web and tips on specific types of photography, such as food photography. Cell phone cameras are so advanced nowadays that you don’t even need a bunch of fancy equipment to take beautiful, professional looking photos.
Both of these options ensure the composition and content of your images are exactly what you want.
Use Photoshop & Other Editing Software
You don’t necessarily need to hire a graphic designer either to have high-quality images on your website. You can take your own photos and edit them in photoshop or another photo editing software.
Canva is another excellent resource for people of all skill levels. You can use it to create imagery for marketing materials with either your own images or stock images and then add text, overlays, and other design elements.
There are templates you can work from, or you can build your own. We have various templates in Canva we use for our social media posts and other content marketing, making it easy for our team to create the graphics we need quickly.
We then tie everything together with the color palette, fonts, and image guidelines we use on our website to create a cohesive brand look everywhere we share content.
Stock Photo Best Practices
All that being said, you may be wondering… can I use stock photos on my website?. Of course you can!
But before using any stock imagery on your website, let’s review the basics.
- Choose photos that compliment your content. Meaning don’t use photos just for the sake of using photos. They are there to help the reader connect the dots, not to be the star. Be sure the images align with your target audience—make them feel relatable! Don’t let your audience get confused when looking at the page. In fact, it will increase the chances of them losing trust in your business and jumping ship before engaging with your content.
- Find stock photos that don’t look like stock photos. Crazy right? When you use these obvious stock photos, rather than adding an interesting visual, it’s super cheesy, and yes, your readers notice.
- Find images of real people doing real things, because this probably reflects your audience. They’re real, unique, hard-working individuals. Tell a meaningful and relatable story, highlight how your products fit for them, connect with your worldwide audience, and make it personal. These images might include vibrant colors, inspirational activities, and people who are radiating happiness.
Examples of Bad and Good Stock Photos
Still unsure how to choose a good stock photo? Here are some examples to help.
Bad Stock Photos
The people in these examples are looking directly at the camera and posed in over-the-top, unnatural ways. (I mean, honestly, how often do you pose in a line with your coworkers with a hand on the shoulder of the person in front of you?) You want to avoid photos like this (unless you are intentionally trying to be cheesy).



Good Stock Photos
These photos are better options because they feel more natural. It’s like we got a glimpse into a candid moment of people celebrating and being happy at work (assuming you believe this is possible 😉).



Stock Photography Licenses
Make sure you understand image license agreements/usage rights before putting it on your website. Lawsuits do happen in stock photography, so it is critical to play by the rules.
Most people who get in trouble are not outright trying to steal; they usually are not even aware. Clients have reached out to us before about an individual or company coming to them asking about a particular image on their site and where they obtained it.
Avoid trouble by learning a bit about licensure types:
Don’t gloss over the fine print and make sure you understand attribution requirements. If you have guest bloggers or an editorial manager, verify they are only using approved images (or choose the images yourself).
- Public Domain License (PD): If you are trying to save some cash and don’t want to worry about licenses, this is the way to go. You don’t need a license to use PD graphics.
- Royalty-Free License (RF): This typically involves a one-time payment that then allows you to use the royalty-free images across several mediums without needing to re-purchase a license.
- Right Managed License (RM): RM licenses allow for the one-time use of the stock image specified by the license.
- Creative Commons License (CC): A creative commons license is issued by the copyright holder to allow anyone in the world to use his or her copyright work in any manner consistent with that license.
Where to Get Affordable & Free Stock Photos
We all know about ShutterStock, Getty Images, and similar stock agencies for paid stock photographs, and that is great if it’s in your budget because it gives you a much wider range of high resolution photos to choose from.
Those services are ideal for news websites, sports websites, and other types of sites with a high volume of content. You may also want to invest here if your blog’s topics are very niche specific and therefore difficult to find free stock images for.
Fortunately, there are free stock photo websites perfect for small business owners, entrepreneurs, and startups just getting off the ground.
Check out these image sites where you can get free images:
- Pixabay – All content can be used for free, commercial use, and/or noncommercial use across print and digital, except in the cases mentioned in “What is not allowed”. Attribution is not required and all content can be modified.
- Unsplash – All photos can be downloaded and used for free, used for commercial and non-commercial purposes, and no permission is needed to use.
- Pexels – All photos and video clips on Pexels are free to use and modify/edit. Attribution is not required.
Creating Branded Visual Content with Stock Images
Building a brand for your images and visual content is important.
For example, when we were redoing a popular functional dentist website on Mai Theme 2.0, we set the category archives to display a grid of subcategories. For these subcategories there was a mix of photographs, illustrations, and digital artwork.
We recommend that people pick one design aesthetic to build off of. The brand will flow together nicely if you are consistent with a standard image theme throughout your site.
Here are some image design types you can consider:
- photos
- icons
- illustrations (e.g. line art, like digital drawings or paintings)
- vector illustrations
- backgrounds/textures/abstract
- graphic design/digital artwork (images you create or modify yourself)
You can do some mixing and matching with these styles as long as you don’t go overboard and keep things consistent.
Example of Several Image Design Types Working Together
Here’s an example of how you can mix image design types and still maintain a branded look.
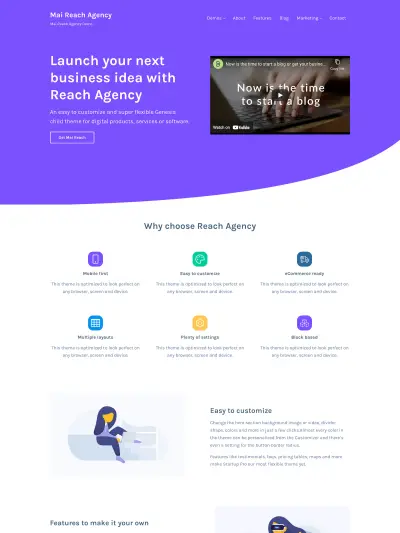
An agency website might use plain or textured backgrounds on page headers, and then employ icons or vectors on products, landing pages, and blog posts. Our Mai Reach Agency starter site (seen below) would be an example of this.

Style/Content Within Your Images
If you mainly use stock photos on your website, decide what other criteria make for an image that fits your brand. Here are some things to consider:
- Do you want people or no people in your images?
- Do you want simple/minimalist images or is this not important?
- Do you prefer a flat design (2D, simple/minimalist), a skeuomorphic design (uses 3D effects like drop shadows, depth, textures), or material design (mainly 2D with 3D touches). The style you choose here mainly comes into play with icons, buttons, and other similar visual elements.
- Color and how it ties into your brand (e.g. don’t use bright/vibrant colors in your images if that doesn’t match your brand)
- Some stock images contain words – do you want to avoid this?
- Do you want images that look posed or more natural?
- Will your images convey direct or indirect meaning? (For example, if you’re writing a post about SEO, would you rather use a picture of a computer and other digital tools overlaid with the word SEO or one of a blogger working at their laptop.)
- Do you want concrete images (depicts literal subject) or abstract (emotive, focuses on patterns & colors)?
Grids & Other Visual Considerations
Once you have decided on a style for your site’s imagery, you should set some consistency in the look of your various block elements that utilize graphics.
Some examples include your grids (Mai Post/Term), when and how often to use images within posts, and how you lay out visual elements on key pages such as archive pages (blog archive and categories).
For example on your posts, you may want to include grids to link to other similar posts. Keeping with a consistent grid layout and design helps reinforce unity.
Grid Example
The below grid example showcases a single post in a one column layout, showing the image, title, and excerpt, with the image left/middle aligned and boxed styling.
How to Design a Blog
You’ve decided to create your own blog and may have even chosen a domain name, and now you might be wondering how to design a blog that’s great-looking, modern, and accessible? In this post, I summarize BizBudding’s process of designing and developing hundreds of blogs along with our WordPress theme, Mai Theme.
Once you come up with a block or combination of blocks that you like and know you will use often, you can save it as a pattern to use again or as a reusable block (best for blocks where the content and design will not change).
Mai Theme Pro and Mai Theme Lifetime bundle owners can also use any of the 42+ block patterns from the Mai Pattern Library as a base to start from.
Closing Thoughts
The most important takeaway here is to choose a design aesthetic that you like and build off of that. Don’t try to do too much or get fancy with design elements, usually this just distracts from your message.
Stock photos are totally fine to use on your website, and there are tons of examples in our showcase of great looking sites that rely on them as the only source of images.
Mai Theme and all of our website templates and starter sites are built to equip you with everything you need to launch a professional, beautiful site quickly. All you need to do is come up with your brand vision and then update your site with your colors, fonts, content, and images.
Download the How to Start Blogging Guide
Explore this FREE GUIDE to take a deep dive into how to start blogging to make money. Get a PDF version of this guide right to your email, plus weekly tips from our blogging experts at BizBudding.