While including a testimonials page or reviews page on your own website is a great start, you might be wondering where else to add testimonials to your website to increase your impact.
Incorporating testimonials throughout your website design helps to increase trust, credibility, conversion rates, and even SEO, especially when placed in highly relevant locations.
Let’s look at 10 places to display testimonials on your website as well as what types of testimonials make sense where.
1. Homepage
New website visitors come to your homepage to learn about your brand and if your products or services are a good fit for them. This makes it a great place to feature a few of your best testimonials. If you want to show more than few without taking up too much room, turn on the carousel/slider setting in your Mai Testimonials block.
2. About Page
A effective testimonial or two on your about page will be able to back up any skills or expertise you mention in your bio.
Your about page is the perfect place for character testimonials if you don’t have any actual customer testimonials yet.
As the name suggests, these speak to your character and qualities that potential customers would care about, and you can source these from those who know you best!
3. Product Pages
Ecommerce pages are one of the most important places to include testimonials. A compelling customer review next to a product or service you’re selling can lead to more conversions because it shows people that others who purchased had a good experience and they can too.
In fact, according to a 2016 Pew Research Center survey, 82% of American adults have claimed that they read online reviews or ratings before making their first-time purchase, with 40% stating that they always or almost always do so.
Place positive reviews close to your CTAs or buttons or before your pricing table if you have one. As an added bonus, consider giving people the ability to leave star ratings or pull them in from social media and other sources using a plugin such WP Business Reviews.
4. Offer Landing Pages
Testimonials are a must have on landing pages—especially those designed to sell something. Customer success stories from real people strongly influence purchasing decisions and increase conversions.
As with your product pages, place some high-quality testimonials near your CTA, but you can also disperse them throughout the page to increase your odds of people seeing them as they scroll. Landing pages for online courses are good example of this. To add extra credibility and authority, mix in endorsements from other experts in your niche.
5. Work With Me or Services Pages
For business owners who work with clients directly via consultations or custom projects, you likely have a “Work With Me” page detailing your process and/or services offered.
Prospective customers visiting this page are already highly interested and may just need a nudge to take the next step and book a call with you. That’s where a few client testimonials can make all the difference!
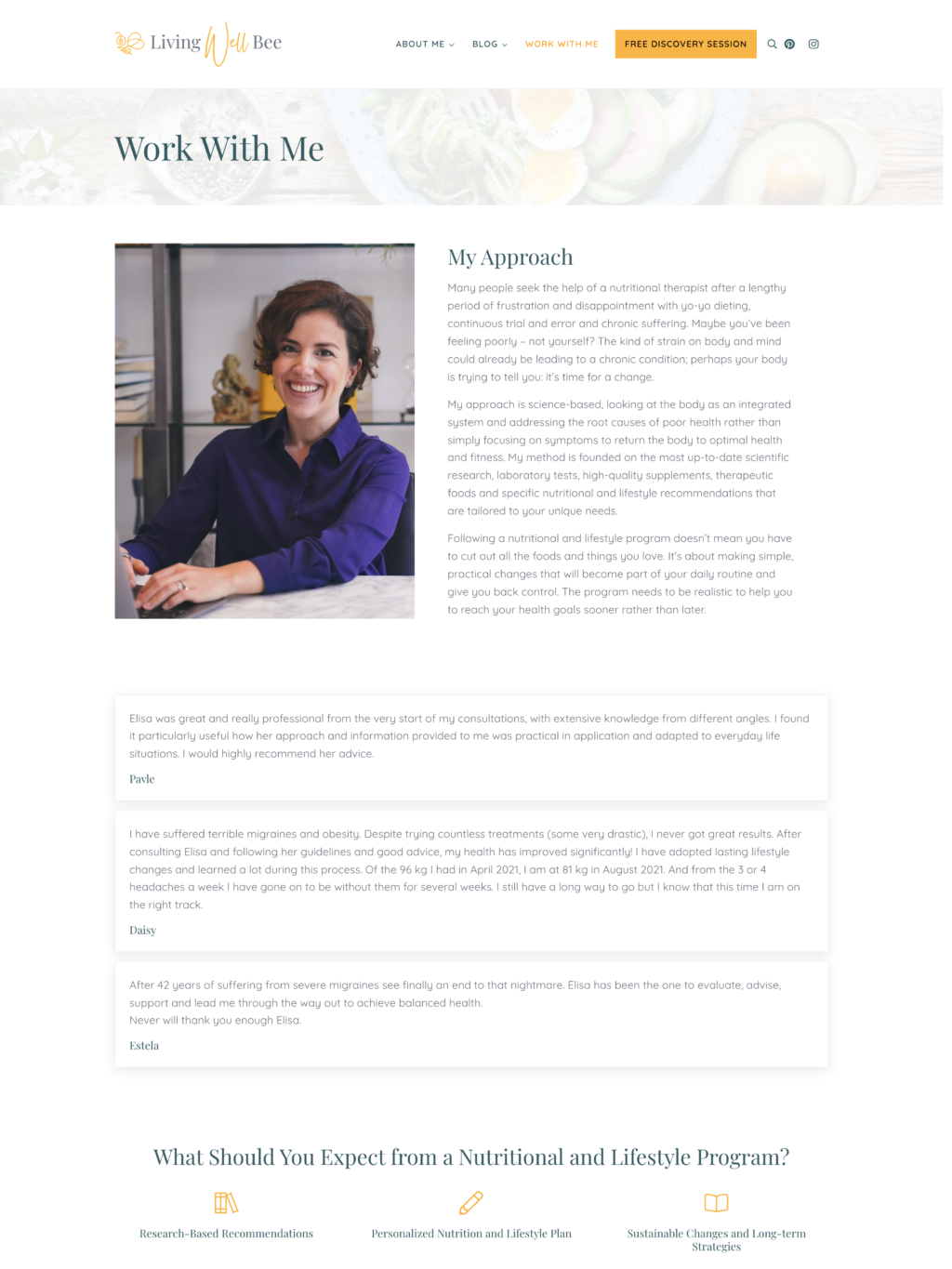
We love the way Elisa of Living Well Bee laid out her Work With Me page, including a testimonials section between her bio and “What Should You Expect” section. This helps establish her credibility as a nutritional therapist who helps her clients get real results.

6. Case Studies
Case studies give people a behind the scenes closeup into your work, process, and real customer experiences, making them an ideal place on your website for testimonials.
Since case studies tend to be long-form and detail-oriented, they can be a bit heavy to read without some other elements to break them up.
For that reason, consider adding a few attention grabbing quote testimonials throughout your case study. Testimonial videos can also work really well in this use case.
While you may sometimes receive unsolicited customer feedback, this is a case where it makes sense to reach out personally, not only to ensure you get some stellar words on the page, but so that they know what to say and what types of details to highlight.
7. Showcase Pages
Do you have a place on your site where you showcase your work? This is especially important for designers, developers, consultants, agencies, photographers, and all kinds of artists.
For some, this may be a portfolio or it may be showcase page. Regardless, just like with case studies, these pages are a great place to show off what your satisfied customers have to say!
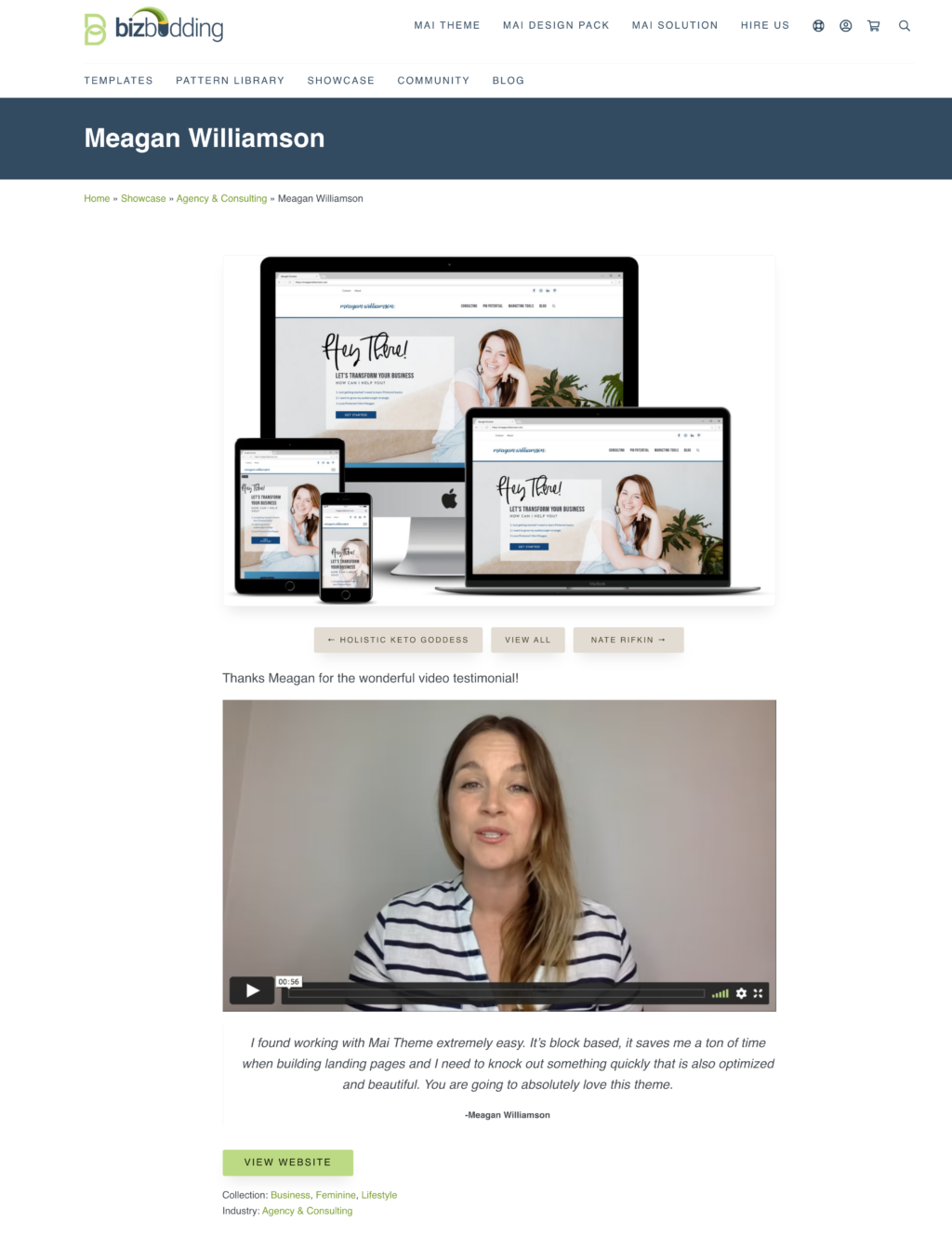
Check out this video testimonial example from our showcase.

8. Sidebar
One place you may not have thought to put website testimonials is in the sidebar, if you use one as part of your web design. As visitors browse your blog or other educational content this serves as a reminder of how they can benefit from working with you or choosing your offerings.
Choose a short but powerful testimonial for this location and include a CTA button along with it that links to your testimonials page, services, page, or main product.
9. CTAs
Why not try putting a testimonial right in a call to action? As we’ve already talked about, proximity matters, so having the reinforcement of a customer quote directly in your CTA, can make all the difference between getting a conversion or not. Then you can easily drop this testimonial CTA wherever you want on your site.
10. Pop-ups
Many websites incorporate pop-ups into their website marketing. They are an excellent place to include testimonials from happy customers, especially if you have the ability to show them on certain pages or trigger on exit intent.
Other Places to Use Testimonials
You can also use testimonials wherever else you would find your target audience.
Share them in social media posts to reach new customers and drive traffic back to your website and offerings.
Here are some suggestions of additional places to share testimonials.
- Tweets / Twitter threads
- LinkedIn posts
- Facebook posts or ads
- Email marketing (especially abandoned cart and similar automations)
- Review sites such as Yelp, Google My Business, etc.
- User-generated content marketing
Mai Testimonials Plugin
With the Mai Testimonials plugin you can add testimonials anywhere on your site quickly and easily using the Mai Testimonials block or Mai Grid block. Simply insert the block wherever you want on the page and custom the settings to your liking. It’s that simple!
Mai Testimonials is part of the Mai Theme Pro Bundle. Not only does the bundle include Mai Testimonials, but you also get all of our other premium plugins, all Mai Theme website templates and starter sites, access to the Mai Pattern Library, an unlimited site license, plus support and other bonus resources.
Download the How to Start Blogging Guide
Explore this FREE GUIDE to take a deep dive into how to start blogging to make money. Get a PDF version of this guide right to your email, plus weekly tips from our blogging experts at BizBudding.