A lot of people struggle with taking the plunge and launching their brand redesign or new website. We get it, making it live and public to the world is scary. You may worry you missed something or that it could be better.
And honestly, that’s probably true.
But wait!
That shouldn’t stop you from launching and sharing what you have with others. That’s our primary goal as small business owners, bloggers, or content creators after all—helping people through our knowledge, products, and services.
Maybe you are not scared or overwhelmed at all, but life has just gotten busy and crazy and finishing your website just got pushed to the back-burner.
We SO get that too, and whatever it is that’s blocking you, we are here to help. That’s why we put together some tips for overcoming mental blocks and the desire for perfection, a website launch checklist (plus a post-live list), and foundations to help you keep going once you have launched. Let’s dive in!

Get personalized content recommendations and answers drawn from our website. Simply type your question or topic of interest, and our AI assistant will help you find relevant articles, tips, and insights. You can also have a natural conversation to explore topics in more depth.
Overcoming Mental Blocks
To start, let’s address any mental blocks you may have. We’ve found that people often find the time to work on their website when they:
- Have a plan
- Prioritize
- Focus on one thing at a time
- Outsource or delegate when necessary and possible
- Create time by squeezing in a bit here and there
- Are consistent and create habits
- Cut themselves some slack (remember to pace yourself so you don’t get burned out)
You don’t need to work on it all day to have a profitable website. Maybe you commit to setting aside an hour per day. Maybe even only 20 minutes a day (small daily habits add up).
Implementing a plan or timeline can help get your project done. We know building a website or blog can be a time drain unless you put a few processes in place to keep yourself productive and working efficiently.
Here’s what to do if you’re not feeling motivated:
- Break bigger projects up into smaller goals. Example: If you have a lot of content to write, pick one page to focus on per day (like your About page one day, Start Here page the next day). This takes away the overwhelm and allows you to focus and complete a daily goal. Again, you can break this up even more. Commit to writing one paragraph or even one sentence on the page each day until you are happy with it. Resist the urge to edit as you write and save that for the end. (Editing prematurely can contribute to writer’s block.)
- Feel your accomplishments. Hey, that About page you just wrote? Tick that box off your list, and feel good about it. You’ll find yourself chasing that feeling again and again and watching as your to-do list progressively shrinks.
- Seek out others to hold you accountable. Sometimes we just cannot motivate ourselves, but when others are holding us accountable, we feel a different sense of commitment that pushes us forward. Find a few people online and create your own accountability group. Or, simply ask a friend or spouse to check in with you each day on progress you’ve made.
If content creation is keeping you from moving forward, here’s how to write your first blog post.
You might also consider these content planning tools for fostering organization and consistency.
When Unsure, Keep It Simple
Maybe you have your content nailed down, but you are hesitating because you want everything to be perfect.
Remember, done is better than perfect. You cannot start getting traffic and earning revenue from your site if it’s not out there for people see. You can always make changes later. Nothing is set in stone.
Keep things simple, clear, and concise as a way of moving forward on your project. This applies to both design and content.
After all, your goal is to make it crystal clear what your site is about to a first-time visitor. Clashing colors (or just too many), hard to read fonts, or prioritizing visual effects over content can detract from your message and create a poor user experience.
You cannot go wrong with a clean blog design that’s true to your brand and puts your best content at the forefront.
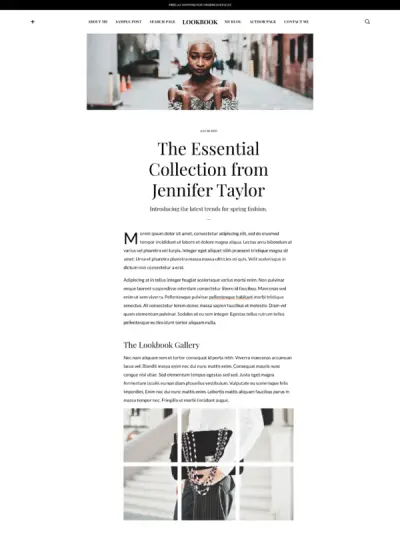
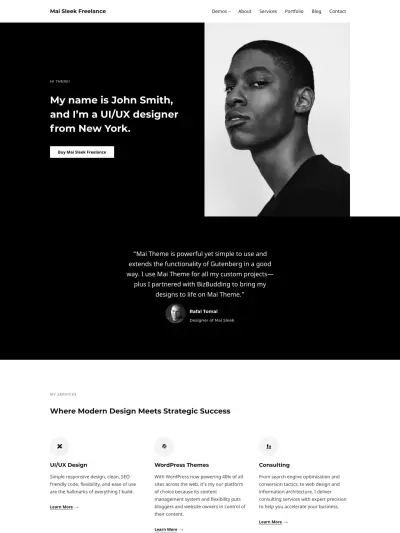
Here are a few minimal website templates that put simplicity first:
Get all Mai Website Templates
Guess what? Now you can purchase Mai Theme as one monthly subscription and get ALL of the above website templates (plus more not shown), all Mai Theme starter sites, essential Mai Blocks, and more!
Don’t let the pressure to be perfect hold you back. You have something great to share with the world. Get it out there and keep improving and building on what you’ve already accomplished each day. (Plus, it takes time for Google to index your site, so you have a bit of a buffer to keeping tweaking things in the meantime.)
5 Web Design Tips to Help You Launch Quickly
Now that we’ve addressed mental blocks and overcoming the desire for perfection, let’s move on to your website design.
To help you get going and stay on track designing your site, here are five design tips:
- Change text and images to make your site more you. Unsplash is a great source for free images. Check out our post. Create a “Branded Look” for Your Website Images Even If You’re Using Stock Photos, for more ideas.
- Don’t get hung up on the words being perfect. Be authentic, focus on your content, products, or services you provide, and how you can help people. It may be easier for you to write in a more conversational tone—like you are talking to a friend—and typically this appeals more to visitors anyway. Get it 80% there and keep tweaking later.
- Add your own posts and pages. A great website template will allow you to import base content, layout, and styling. That means your basic pages are already set up. Now it’s time to add other pages specific to you and as well as your first posts. Start by focusing on the core components: What services do you offer? What are the main categories of content your blog will focus on? (Pro tip: Fill your category archive pages with great content to appeal with search engines and visitors alike.) Add your blog categories to your main menu if you want to make it really clear what you’re all about. Also, keep your site clean by making sure to remove any demo pages/posts you may have brought over that you don’t need.
- Design a kickass homepage. It should be easy to read, have a good flow, and touch on all the key points that set you apart. Here’s a great Mai Theme 2.0 tutorial video that shows how to build your homepage header and other content sections using blocks.
- Use your website theme’s tutorials. Any good theme will provide you with some kind of tutorial and support. Make a habit of searching and using those resources instead of wasting time spinning your wheels. You can find Mai Theme 2.0 videos and tutorials on our docs site.
Website Launch Checklist
At this point, you might almost be ready to push the metaphoric big button to launch your site. If you have already launched and did not follow any kind of structured process, you may want to go back and double-check all functionality and usability now as well.
Run through this website launch checklist prior to going live to ensure you don’t miss anything important.
? Pre-launch website checklist
- Connect Google Analytics. (We recommend Google SiteKit for website analytics.) If you are using other analytics tools (e.g. Facebook pixel, Google Tag Manager) make sure those are integrated as well.
- In your WordPress Reading Settings, make sure the Search Engine Visibility checkbox that says Discourage search engines from indexing this site is unchecked (or turn off Restricted Site Access if using it).
- Install a WordPress backup plugin.
- Set up a firewall (Cloudflare or Sucuri).
- Ensure all your links are working (no 404 errors).
- Use SMTP Mail or another plugin to setup DKIM validated transactional emails.
- Test forms/email signups.
- Check for consistent formatting in headings, design elements, colors, etc.
- Check that images and videos are working. (Pro tip: Optimizing your images with the ImageOptim app & uploading at the correct size makes a big difference in page speed. This is a great habit to get into from the get-go. If using the Standard width layout on your Mai Theme site, upload at 800px wide for inline (in-content) images and 1200px for wider images, headers, and featured images.)
- Check all content for typos with a spelling/grammar checker. (We recommend the Grammarly Chrome extension.)
- Make sure on-page SEO is done (meta descriptions, title tags, alt text (also important for accessibility), etc.).
- Enable a caching plugin (WP Rocket).
- Add your Favicon/site icon in the Site Identity area of the Customizer.
- Check your Yoast search engine optimization settings.
- Check your ecommerce set up. Do a test purchase to make sure it goes through.
- Verify SSL is enabled and the SSL certificate is applied properly.
- Verify all page redirects are in place.
Post-Launch Checklist
Your new site is live! Congratulations!! But you’re not done yet. Now you want to run through a post-launch checklist to verify everything is running smoothly.
- Check the site on desktop and mobile devices.
- View on different browsers (Chrome, Firefox, Safari) for compatibility.
- Click around, make sure there are no broken links, paying special attention to your homepage, key landing pages, and products.
- Add your XML sitemap in Google Search Console.
- Check that your ads are working. Make sure ads.txt is set up.
- Check products again and do another test purchase.
- Ensure any pages you’ll be sharing on social media to announce your new site have properly sized images in the Yoast social settings (1200×630 is ideal). Check the page in the Facebook Debugger tool.
Keep Going: 3 Secrets to a Successful Website
Now that your new website is live and you’ve run through your website launch checklists, that doesn’t mean your work is done. This is just the beginning of a very exciting journey! Now is where you get to start building on what you’ve created.
To help you with this, we wanted to share three secrets to a successful (and profitable) website.
Alright, maybe these are not so secret secrets, but honestly, a lot of people overlook these foundational principles, so we think calling them secrets still works.
If you don’t get these right, you are going to have a really tough time finding an audience for your content and getting traction in search engines. No pressure. We believe in you and are here to help.
Here are the three things you need to do for a remarkable website:
- Write high-quality content.
- Focus on page speed.
- Implement schema.
This all might sound easy on the surface, but with any website, there are a lot of moving parts that can affect each of these components. Luckily, we’re going to give you the essential info to make sure your website foundation is solid. Let’s quickly break down each of these.

Write High-Quality Content
What makes content high-quality?
Glad you asked! We’ve boiled it down to a few key points. (Btw, this is what SEO actually means nowadays.)
High-quality content should…
- answer the search query thoroughly,
- be long-form (2000 or more words recommended),
- share a unique, personal perspective,
- generate high click-through rates,
- encourage lots of sharing and links, and
- use internal links to prioritize your best content.
Page Speed
A few seconds makes a HUGE difference…
Did you know that when the page load goes 1-5 seconds the probability of bounce goes up 90%?! People can and will backtrack and jump to the next (faster) search result, especially if they have no personal connection to your brand. You need to be on point at all times.
Slow page speed is usually caused by several compounding issues including an improperly configured hosting environment, failure to utilize caching, and running external scripts.
Start by choosing dedicated hosting, a quality DNS provider, and minimize HTTP requests to the server.
5 Actionable Steps to Improve Page Speed Now
- Reduce server response time.
- Implement Google Tag Manager to offload your scripts.
- Fix/optimize your images (add alt text while you are at it).
- Minify, concatenate, optimize the delivery of CSS, JavaScript, and HTML.
- Correctly position render-blocking CSS and JS.
Implement Schema
You need to jump on the schema bandwagon, like yesterday. If you haven’t yet, the tools below will get you started.
First, what is schema?
Schema markup allows you to markup reviews, products, audio content, and many other information types so that Google can better understand what your web pages and the content on those pages are about. Search engines can then present your content using rich text results. (You know, those things at the top of Google where you probably get half the answers to your search queries without even visiting a website.)
Helpful tools for getting started with schema
- Use the Yoast SEO plugin to set up and manage your schema (WordPress websites).
- Use the Google Structured Data Testing Tool to determine if your structured data and schema are set correctly.
- Use the Google Rich Results Test to check and see if your page generates rich results from the structured data and schema markup you have set on your page.
- Get to know the functions of Schema.org.
Download the How to Start Blogging Guide
Explore this FREE GUIDE to take a deep dive into how to start blogging to make money. Get a PDF version of this guide right to your email, plus weekly tips from our blogging experts at BizBudding.